Chuleta SEO #13 - Actualización Core del algoritmo de Google
Comienzo esta semana destacando un tuit que para mí es clave: debemos priorizar las acciones a implementar, puesto que nuestros recursos son finitos. Pongamos el foco en lo que realmente tendrá un impacto significativo.

Noticias oficiales de buscadores
Cambio de algoritmo en Google: May 2022 broad core update ya está en funcionamiento
Hoy he retrasado un poco la hora de envío de esta newsletter para poder informaros adecuadamente de esta noticia, la más importante del día.
Google anunció ayer que está desplegando la primera actualización del 2022, denominada May 2022 broad core update. Es decir, se trata de una actualización core.
Tardará aproximadamente una o dos semanas en completarse la propagación del algoritmo por todos los nodos, por lo que podremos ver cambios en nuestras páginas durante esa ventana de tiempo.
¿Qué es una actualización core?
Una core update es una actualización cuyo objetivo es mejorar la presentación de los resultados dentro de las SERPs y adaptarse a los últimos cambios que van ocurriendo dentro del entorno web. Es decir, impacta principalmente en la forma en que Google presenta y organiza la información, por lo que no hay un curso de acción específico que debamos trabajar sobre nuestras páginas para salir beneficiados.
¿Qué hacer si he sido impactado de forma negativa por una Core Update?
Google ha recalcado muchas veces que no hay ninguna acción específica que llevar a cabo para recuperarse de una caída tras una actualización core. De hecho, salir perjudicados tras una actualización de este tipo no tiene por qué significar que hay algo malo en nuestra página. Podría ser simplemente que nuestros competidores orgánicos lo han hecho mejor.
Recomiendo leer este artículo si hemos sido impactados negativamente para saber si nuestra página está alineada con las necesidades del buscador. Es posible que recuperemos cierta visibilidad SEO entre actualizaciones, aunque el cambio más grande siempre viene cuando ocurre otra actualización core. En este caso, la última ocurrió hace 6 meses, en noviembre del 2021.
Cambio de cara en Google Noticias
Después de tantos años, el portal de Google Noticias se renueva con una interfaz más ligera y moderna, alineada con los tiempos que corren. De momento, en pruebas y sólo para unos pocos. No puedo por menos que parafrasear a Jimm Morrison “Quien controla los medios de comunicación, controla las mentes.”. Ya sabemos dónde está poniendo Google el foco, vamos a ir preparándonos.


Una de las prácticas más manidas por los medios para incrementar la captación de tráfico, es el uso del link bait. Personalmente, lo odio, puesto que se está manipulando al usuario de forma descarada, pero reconozco que es una estrategia de captación eficaz dado que se aprovecha de los principios psicológicos de los usuarios para potenciar el clic.
¿Cómo conseguimos que los usuarios hagan clic en nuestros resultados?
Comparto este artículo de Ahrefs donde explican con bastante detalle cómo hacer uso de estrategias de link bait. Los principios en los que se basa, son los siguientes:
Factor social – Las personas comparten lo que consideran que les hará quedar bien frente a otras personas.
Disparadores – La gente comparte cosas que están alineadas con sus principios, ideas y actualidad.
Emoción – Si sentimos algo será más fácil que lo compartamos.
Sentimiento público – Tendemos a imitar el comportamiento de otros si sabemos que nos están viendo.
Valor práctico – Las personas quieren compartir información de interés y valor para los demás.
Historias – No sólo compartimos información, también lo hacemos con historias que queremos que la gente conozca.
Otras noticias de SEO
Las migraciones las carga el diablo
En todos los años que llevo trabajando SEO me he enfrentado a decenas de migraciones. Unas más grandes, otras más pequeñas; con equipos IT de profesionales y con otros no tanto.
En todos los casos, y siendo precavido, siempre preparo documentación que comparto con todos los participantes del proyecto y, días antes de migrar, hacemos una reunión para asegurarnos que cada uno conoce sus responsabilidades.
Aún con todo eso, a veces las cosas no salen como uno espera. En estos casos, necesitamos ser ágiles y trabajar para solucionar cualquier posible problema.
¿Qué ocurre cuando migramos sin que esté el SEO presente?
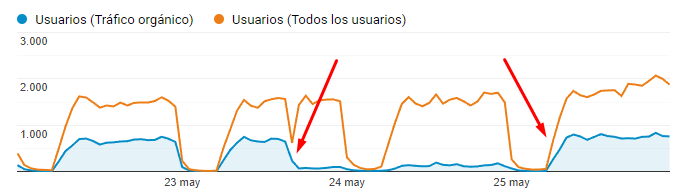
A pesar de tener hojas de control y validación pre y post migración, ésta se hizo de forma incompleta y sin avisar al SEO que estaba a cargo del proyecto. Resultado: tras migrar (primera flecha roja) se perdió cerca del 80% del tráfico orgánico.
Afortunadamente, unas horas después (segunda flecha) se pudo identificar y solucionar el problema, con lo cual recuperamos todo el tráfico anterior.
Recordad que una parte importante de la migración consiste en gestionar correctamente el crawl budget (tiempo que pasan los robots de búsqueda en nuestro sitio) para que podamos ir haciendo correctamente la transición de las URL antiguas a las nuevas.
Tanto los sitemaps XML como la API de indexación nos ayudarán a ello, no obstante, si tenemos problemas para generar y cargar los sitemaps, recomiendo la lectura del siguiente hilo de Noah Learner, donde nos ofrece una alternativa para facilitar el rastreo e indexación.


Angular y React ¿son buenas para el SEO?
En los últimos años podría decir que he trabajado casi en media docena de proyectos que hacen uso de estas tecnologías. A nivel SEO, son un auténtico quebradero de cabeza y en más de la mitad de ellos han tenido que emplear servicios de pago como prerender o rendertron para poder salir del paso.
La experiencia de usuario que ofrecen es brutal, pero alinear ello con SEO es ciertamente complejo y necesitamos de un equipo de desarrollo a la altura.
Os comparto algunas de las aplicaciones/recursos que me han ayudado bastante para poder trabajar con estas tecnologías:
Page-Oscope: para analizar la página renderizada, tanto en versión móvil como escritorio.
View Rendered Source: para poder comparar el esqueleto inicial con el renderizado final.
Chrome DevTools: para poder configurar la navegación como Googlebot y analizar el prerenderizado preparado para los buscadores.
Pre-renderig: aplicación online para cuando quería una segunda opinión acerca del renderizado.
Documentación oficial: tanto de React como de Angular (en este caso, Angular Universal).
Lighthouse: para entender mejor el comportamiento del renderizado y su afectación a las Core Web Vitals.
Confieso que la herramienta de Inspección de URL de Google Search Console no ha sido tan útil como cabría esperar. A veces funciona, otras falla; no me ha resultado una aplicación fiable para avanzar en este tipo de proyectos.
Para terminar, os dejo este vídeo de Google en el que nos dan una serie de consejos para optimizar una página que haga uso de JavaScript.